간디의 세상
[HTML/CSS] #2. html의 구조, title, h1, p 본문
안녕하세요
오늘은 html의 기본 구조와 틀에 대해서 알아볼게요

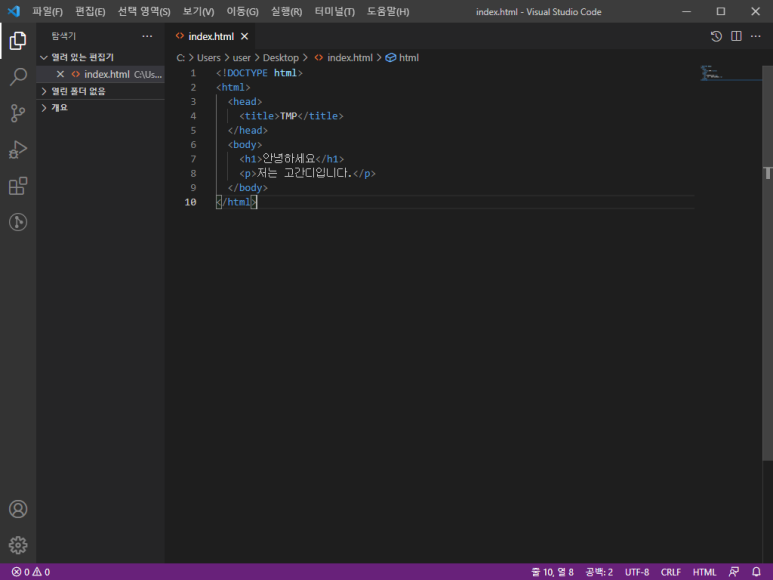
<!DOCTYPE html>
<html>
<head>
<title>TMP</title>
</head>
<body>
<h1>안녕하세요</h1>
<p>저는 고간디입니다.</p>
</body>
</html>위의 코드는 예시 코드입니다
이 코드에 사용된 태그들을 알아보며 html의 구조에 대해서 알아보도록 합시당
우선 코드를 복사해서 저장한 뒤에 실행해봅시다

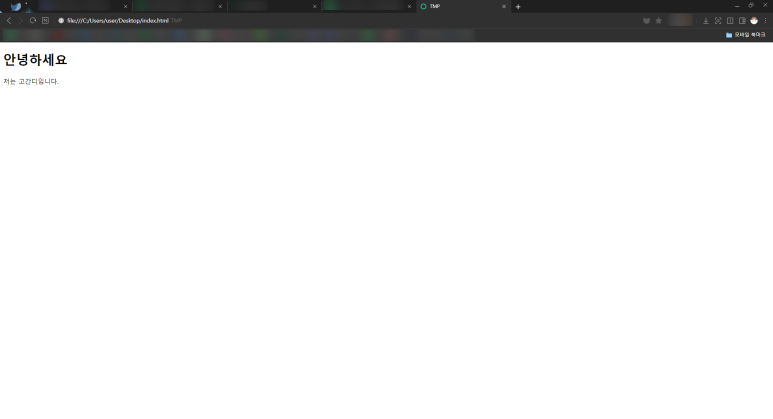
html 파일을 실행해보면 이렇게 '안녕하세요'와 '저는 고간디입니다'가 출력되는 것을 알 수 있습니다.
아까 코드를 다시 봅시다
<!DOCTYPE html>
<html>
<head>
<title>TMP</title>
</head>
<body>
<h1>안녕하세요</h1>
<p>저는 고간디입니다.</p>
</body>
</html>여기서 html, head, body 등 <, > 의 괄호로 묶여진 것을 태그라고 부릅니다.
태그에는 부모 태그와 자식 태그가 있는데 자식 태그는 부모 태그 안에 들어가 있는 태그를 말합니다.
예를 들어 위의 코드에서 부모 태그는 head, 자식 태그는 title이라고 볼 수 있는 것이지요.
head 태그는 title의 부모 태그이기도 하고, html 태그의 자식 태그입니다.
<!DOCTYPE html>
이것은 이 문서가 html로 작성되었다는 것을 선언하는 것이라는 정도로만 알아두시면 될 듯합니다
<html>...</html>
html로 작성된 부분을 나타내는 태그입니다
<html>부터 html로 작성된 부분이 시작되고 /이 들어간 </html>이 html로 작성된 부분이 종료된다는 것을 의미합니다
이 html 태그 안에 웹 사이트에 필요한 코드를 작성하는 것입니다
(태그를 종료하는 종료 태그에는 대체로 / (슬래시)가 들어갑니다)
<head>, <body>
html은 사람처럼 머리와 몸을 가지고 있습니다
쉽게 말하면 뇌와 본체라고 생각하시면 될 것 같습니다
head 태그에 적은 코드들은 사람의 뇌를 볼 수 없듯이 웹사이트에서 보여지지 않습니다
이 곳에는 디자인 코드나 기능을 구현하는 코드 등이 들어가게 됩니다
<body>에는 우리 눈에 보이는, 즉 사이트에 보여지게 되는 내용이 들어갑니다
두 태그 모두 </...>의 종결 태그가 필요합니다
<title>
의미 그대로 html의 제목을 나타냅니다
위의 코드에서는 TMP를 묶었는데

이렇게 웹사이트의 제목이 됩니다
<h1>
body 태그 안에 있는 태그입니다
h1은 Heading의 약자입니다
제목이나 소제목을 나타낼 때 자주 사용하는 태그입니다
<p>
h1과 비슷하게 body태그의 자식 태그입니다
하지만 h1과 함께 body안에 있는 것이지 h1에 p가 포함된 것은 아니므로 p는 h1의 자식 태그가 아닙니다
헷갈려하시지 않길 바라요
p는 paragraph의 약자로 새로운 문장이나 문단을 나타낼 때 사용되는 태그입니다
이렇게 위에 있는 코드를 다 뜯어봤는데요
지금은 기본적인 태그만 몇 가지 다루고 구조 위주로 공부했는데 나중에 더 많은 태그들을 배우고 나면 풍부하게 구성되어 있는 웹 페이지를 만들어내실 수 있습니다
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] #7 이미지 삽입하기, 비율 조정, alt (0) | 2022.01.04 |
|---|---|
| [HTML/CSS] #6. 링크 삽입하기 (0) | 2021.12.22 |
| [HTML/CSS] #5. 주석 작성하기 (0) | 2021.12.20 |
| [HTML/CSS] #4. 글자 서식 태그 (0) | 2021.12.20 |
| [HTML/CSS] #3. h1 ~ h6, p, br 태그 (0) | 2021.12.20 |
| [HTML/CSS] #1. Visual Studio Code 설치하기 (0) | 2021.12.19 |




