간디의 세상
[HTML/CSS] #5. 주석 작성하기 본문
안녕하세요
어떤 프로그래밍 언어든 코드를 작성할 때 주석은 유용하게 쓰입니다
내가 작성하던 코드를 다른 사람에게 넘겨준다고 생각해봅시다
그 코드는 제가 적었기에 저 자신은 알아볼 수 있지만 다른 사람은 그 코드를 이해하는 데에 시간이 매우 오래 걸립니다.
이때 코드를 잘 이해할 수 있도록 간단한 설명이나 구성을 주석으로 적어놓는 것입니다
주석은 다른 사람뿐만 아니라 코드를 작성하는 본인에게도 유용하기 때문에 꼭 알아두셔야 합니다.
주석
<!DOCTYPE html>
<html lang="ko">
<head> <meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>주석 작성하기</h1>
<p>주석은 보이지 않는다</p>
<!--안녕하세요-->
</body>
</html>주석은 <!--주석--!>으로 적어서 작성합니다

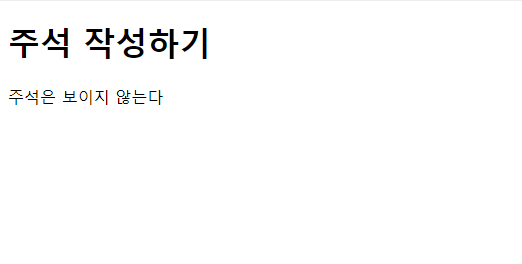
코드에는 안녕하세요라는 글자가 적혀있지만, 실행해보면 안녕하세요라는 글자는 보이지 않게 됩니다
html을 실행할 때 html은 주석을 인식하지 않아 아예 없는 코드로 취급한다고 보시면 될 것 같습니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>주석 작성하기</h1>
<p>주석은 보이지 않는다</p>
<p><!--안녕하세요--></p>
</body>
</html>그러면 한 번 이렇게 p 서식 태그 안에 주석을 넣어봅시다

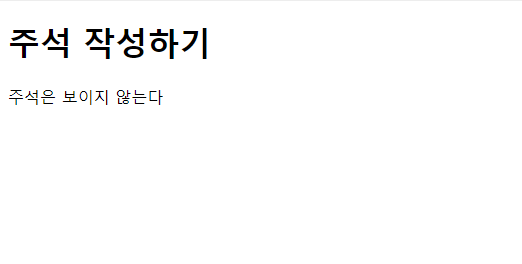
결과는 아까와 같네요
주석은 보이지 않습니다
이렇게 주석을 작성하는 방법에 대해서 알아봤는데요
추가로 주석을 작성하는 단축키를 알려드리자면
Ctrl과 / 를 동시에 누르면 주석이 자동으로 생성됩니다.
단축키도 많이 알면 알수록 더 효율적이니까 많이 알아두면 좋습니다
이번에는 내용이 좀 짧네요
다음에는 링크를 거는 방법에 대해서 알아볼게요
728x90
반응형
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] #8 이미지에 링크 삽입하기 (0) | 2022.01.10 |
|---|---|
| [HTML/CSS] #7 이미지 삽입하기, 비율 조정, alt (0) | 2022.01.04 |
| [HTML/CSS] #6. 링크 삽입하기 (0) | 2021.12.22 |
| [HTML/CSS] #4. 글자 서식 태그 (0) | 2021.12.20 |
| [HTML/CSS] #3. h1 ~ h6, p, br 태그 (0) | 2021.12.20 |
| [HTML/CSS] #2. html의 구조, title, h1, p (0) | 2021.12.20 |




