간디의 세상
[HTML/CSS] #1. Visual Studio Code 설치하기 본문
안녕하세요
오늘 드디어 html, css 글들을 네이버 블로그에서 옮겨오려고 합니다
근데 글을 보니까 수정하고픈 게 좀 많이 보여서 이미지는 그대로 사용하고 글 내용만 약간 바꿔서 다시 써보려해요
html이란 Hypertext Markup Language의 약자로 기본적인 웹사이트를 만들 수 있는 웹 언어의 한 종류입니다
앞에서 언급한 영어에서 볼 수 있듯이 html은 엄밀히 따지자면 프로그래밍 언어가 아닌 마크업 언어입니다
이 html을 이용해서 웹사이트를 만드는 방법을 오늘부터 배워볼게요
저는 전문적인 지식도 없고 오직 인터넷으로만 배웠기 떄문에 잘못된 점이 있을 수 있는데 양해 부탁드릴게요
우리가 자주 접속하는 구글, 네이버 그리고 지금 본인께서 보고 있는 이 티스토리도 html로 만들어진 사이트들입니다
하지만 우리가 앞으로 배울 html 만으로는 네이버 같은 웹 페이지를 만들 수가 없어요

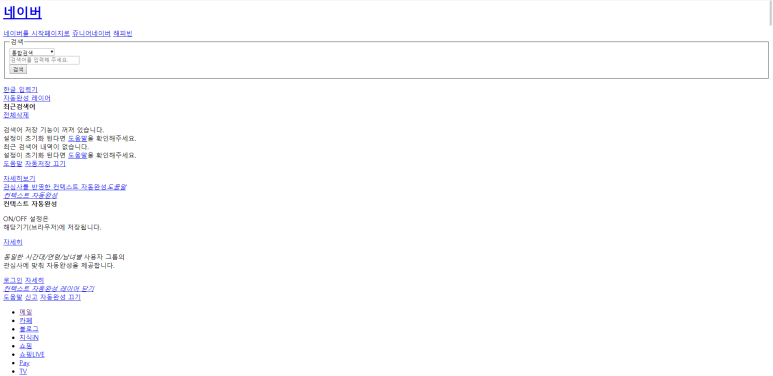
html만으로 만든 네이버의 모습입니다
우리가 아는 네이버와는 많이 다르죠??
html로는 이렇게 뼈대만 제작할 수 있습니다
디자인이나 기능들이 하나도 들어가있지 않고 링크와 텍스트만 볼 수 있죠

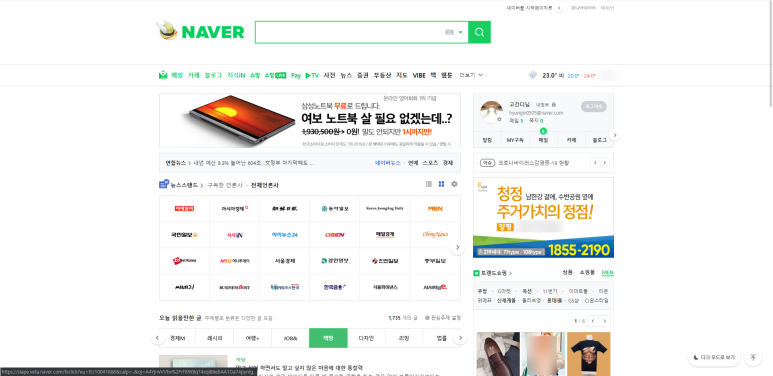
하지만 html에 살을 붙여서 디자인과 기능들을 추가하면 위 사진처럼 우리가 아는 네이버의 모습이 나옵니다
주로 디자인은 CSS, 기능은 Javascipt 등을 통해 살을 붙입니다
이 둘 말고도 다양한 언어들이 사용되어 하나의 사이트가 만들어지는데 우리가 주로 다룰 것은 html과 css 입니다
아무래도 시각적인 요소가 더해지니까 배우기도 쉽고 재미있게 공부할 수 있는 것 같아요
간단하게 메모장을 사용해 웹 페이지를 하나 만들어봅시다

메모장을 실행해주세요

<!DOCTYPE html>
<html>
<head>
<title>TMP</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
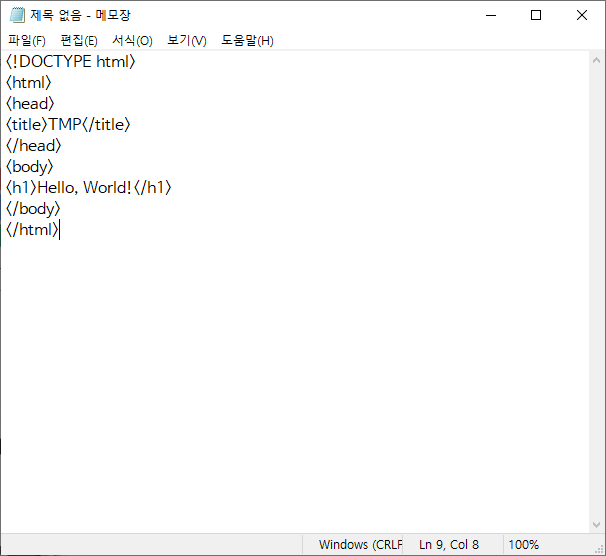
</html>위의 코드를 복사해서 메모장에 적어넣어주세요

그리고 메모장을 저장해주는데 이때 확장자를 .txt로 저장하는 것이 아닌 .html로 저장해주세요
확장자를 바꿔서 저장하지 않으면 작동이 되지 않습니당

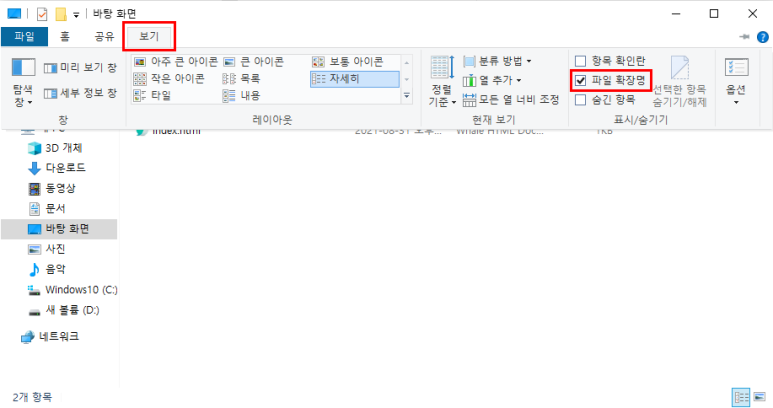
혹시 만약에 파일의 확장자가 보이지 않는다면 파일 탐색기에 들어가셔서
보기를 누르고 파일 확장명 체크박스를 선택해주시면 확장자가 보이기 시작합니다

확장자를 잘 맞춰서 저장하시면 이렇게 웹에서 실행할 수 있게 아이콘이 바뀐 것을 알 수 있습니다
저는 이 사진을 찍을 당시 네이버 웨일을 사용하고 있어서 웨일 아이콘이 뜨네요
뭐 여튼 더블클릭해서 한 번 실행해봅시다

이렇게 Hello, World가 웹 브라우저에 나타난 것을 알 수 있습니다
하지만, 이렇게 메모장을 이용해 코드를 작성하게 되면 가독성도 떨어지고 효율도 떨어집니다
코드를 작성하고 수정하는 과정을 편리하게 수행하기 위한 개발도구를 다운로드해보려고 합니다

https://visualstudio.microsoft.com/ko/
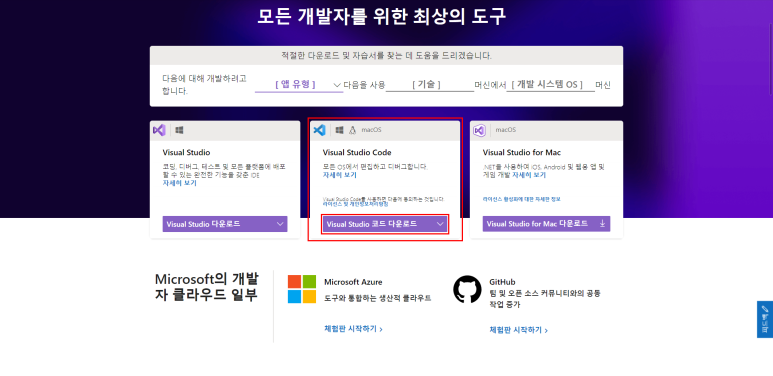
위의 링크로 이동하면 마이크로소프트 Visual Studio 사이트로 이동하게 되는데
여기서 Visual Studio Code를 보라색 버튼을 눌러 다운로드해주세요
Visual Studio: 소프트웨어 개발자 및 Teams용 IDE 및 코드 편집기
Visual Studio 개발 도구 및 서비스를 사용하면 모든 개발자가 모든 플랫폼 및 언어로 앱을 쉽게 개발할 수 있습니다. 무료로 어디서나 코드 편집기 또는 IDE를 사용하여 개발하세요.
visualstudio.microsoft.com

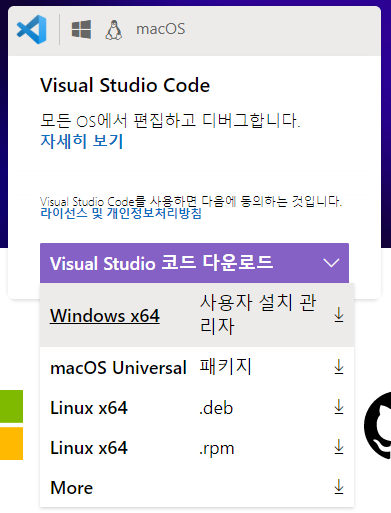
이렇게 여러 옵션이 나오는데 자신의 컴퓨터 운영체제에 맞게 다운로드해주세요
저는 64비트 윈도우를 사용하기 때문에 Windows x64를 다운로드해줄게요

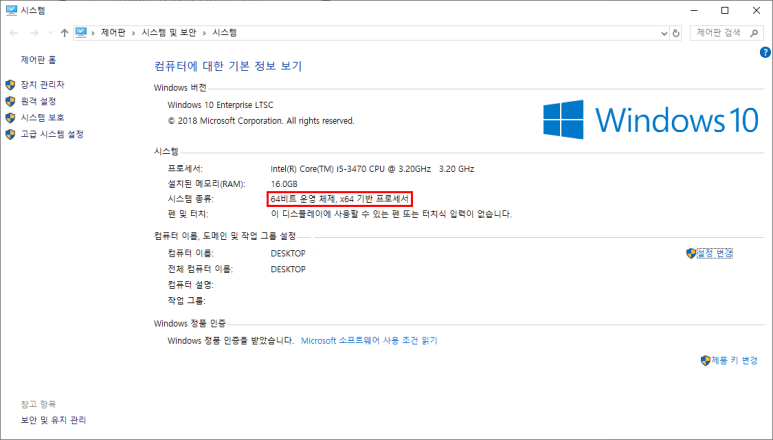
만약 자신의 운영체제를 모르신다면 윈도우 버튼과 Pause 버튼을 동시에 눌러 보시면 빠르게 자신의 컴퓨터 운영 체제를 확인할 수 있습니다

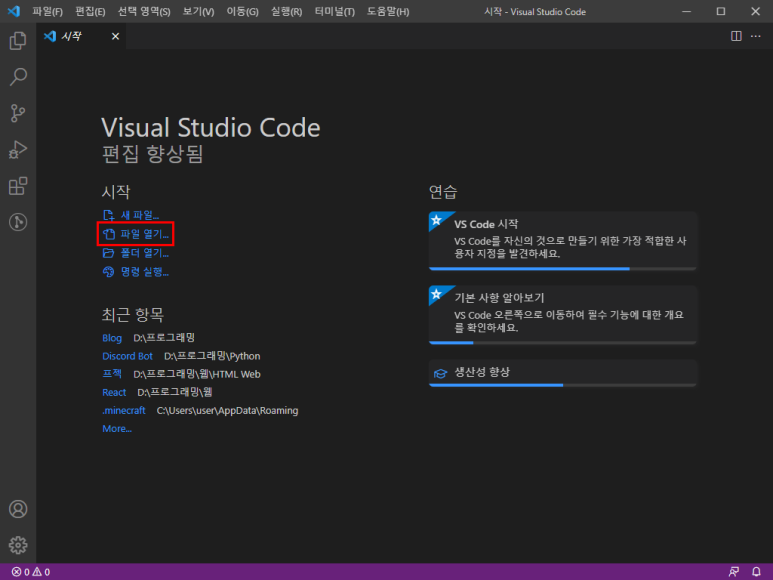
VS Code 가 다운로드 완료되었다면 실행해주세요
위 사진과 같은 창이 뜰텐데 파일 열기를 눌러 아까 메모장으로 만들었던 파일을 열어주세요

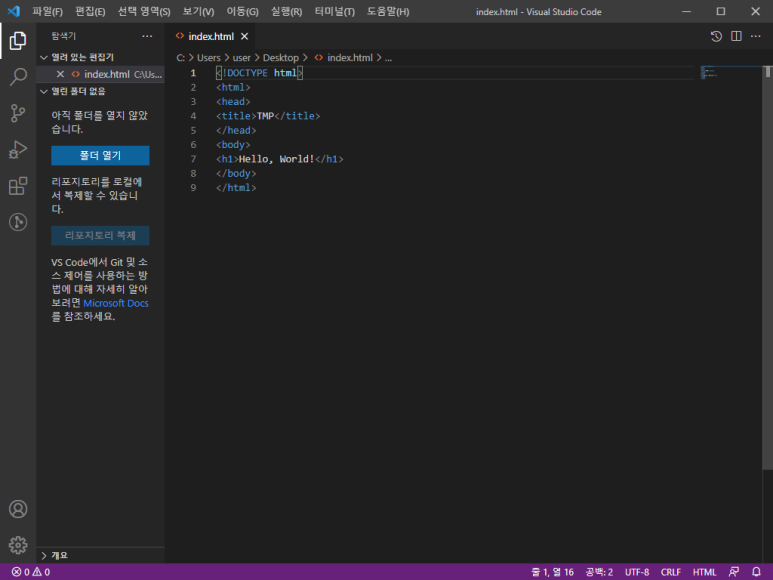
그러면 이렇게 아까 메모장에서 만들었던 파일을 수정할 수 있습니다
메모장과는 다르게 태그마다 색깔로 구분하기 쉽게 제작되어 있어 가독성도 좋습니다
또, 나중에 코드를 직접 작성해보시면 알겠지만 태그가 끝나면 자동으로 줄바꿈이 됩니다
이 편리하고 간편한 개발도구인 Visual Studio Code를 이용해 앞으로 html과 css를 배워봅시다
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] #7 이미지 삽입하기, 비율 조정, alt (0) | 2022.01.04 |
|---|---|
| [HTML/CSS] #6. 링크 삽입하기 (0) | 2021.12.22 |
| [HTML/CSS] #5. 주석 작성하기 (0) | 2021.12.20 |
| [HTML/CSS] #4. 글자 서식 태그 (0) | 2021.12.20 |
| [HTML/CSS] #3. h1 ~ h6, p, br 태그 (0) | 2021.12.20 |
| [HTML/CSS] #2. html의 구조, title, h1, p (0) | 2021.12.20 |




