안녕하세요
저번에 링크 삽입하는 방법이랑 이미지 삽입하는 방법들을 알려드렸는데 오늘은 그 둘을 합쳐서 이미지 링크를 만드는 방법에 대해서 알려드릴게요
이미지에 링크를 삽입하는 방법입니다
이미지 삽입하기
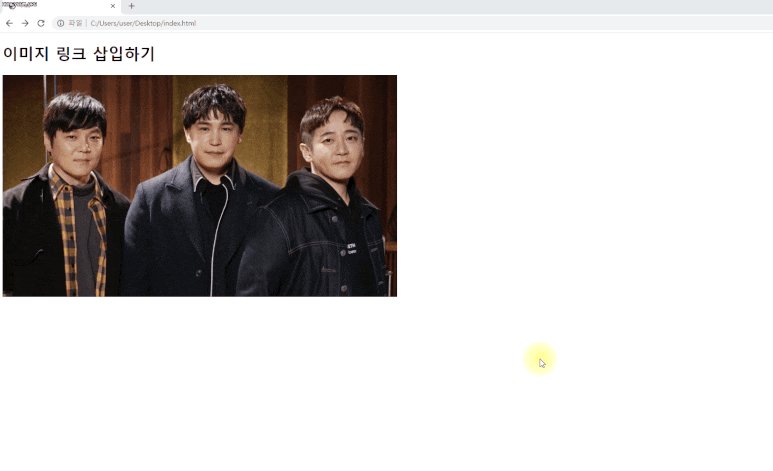
<h1>이미지 링크 삽입하기</h1>
<a href="http://www.325enc.com/">
<img src="mcthemax.jpg" style="width:800px;height:500px;">
</a>이런 식으로 링크를 삽입하는 기능인 a태그 안에 이미지 삽입 태그인 img 태그를 넣으면 이미지 링크가 완성됩니다
325enc.com으로 이동하는 링크 태그가 있고 그 안에 mcthemax.jpg 이미지 태그가 있으니까
가로 800px, 세로 500px의 사진을 누르면 설정해둔 링크로 이동할 수 있게 됩니다

그러면 이렇게 이미지를 눌렀을 때 성공적으로 이동할 수 있게 됩니다
이미지 영역별 링크 삽입하기
이번에는 이미지의 영역을 나누어서 각 영역마다 고유한 링크를 부여해주고 각각 다른 링크로 이동할 수 있도록 만들어봅시다
<h1>이미지 링크 삽입하기</h1>
<img src="mcthemax.jpg" usemap="#mapname">
<map name="mapname">
<area shape="rect" coords="190, 40, 1770, 510" href="http://www.325enc.com/">
</map>영역별 링크를 만들기 위해서는 map과 area 태그를 사용합니다
img 태그의 usemap 속성값과 map 태그의 속성값은 같게 해주셔야 합니다
(usemap 속성값에서는 반드시 #을 붙여주세요)
area태그는 map으로 지정된 이미지의 영역을 나눌 수 있는 태그입니다
area의 속성인 shape는 영역의 모양을 나타내는데 속성값으로 rect, circle, poly, default 등이 있습니다
<area shape="rect" coords="190, 40, 1770, 510" href="http://www.325enc.com/">위 코드에서는 shape의 속성값으로 rect를 사용했습니다
사각형을 영어로 한 rectangle의 약자입니다
사각형을 만들기 위해서는 꼭짓점 두 개가 필요합니다
꼭짓점 두 개의 좌표를 coords라는 속성값에 (x1, x2, y1, y2)의 순서로 설정해줍니다
위의 코드 같은 경우에는 좌표상으로 (190, 40) (1770, 510)에 놓여있는 두 꼭짓점을 지정해주었습니다

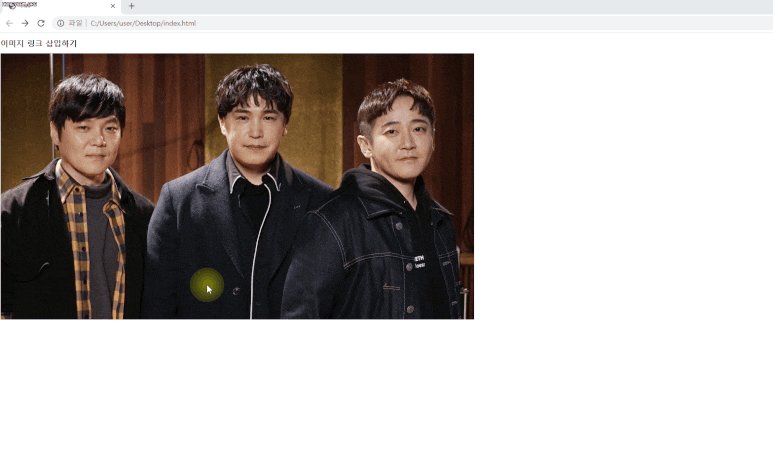
아까 좌표 두 개로 설정한 사각형의 영역은 위 사진에 있는 멤버들의 어깨 위의 영역입니다
그래서 어깨 기준으로 아래를 누르면 아무 반응이 없지만 어깨 위 부분을 누르면 제가 설정한 링크의 페이지로 이동할 수 있습니다
area 태그의 shape 속성에 대해서 더 알아봅시다
rect는 아까 설명해드린 것으로 이해하시면 되고
Circle
circle 사용법을 알려드릴게요
circle은 동그란 영역을 설정할 때 사용합니다
원을 그리려면 반지름과 중심점이 있어야 하겠지요??
coords 속성에서 (중심의 x좌표, 중심의 y좌표, 반지름) 순으로 적어주시면 됩니다
<area shape="circle" coords="190, 1770, 30" href="http://www.325enc.com/">이런 식으로 적게 되면 (190, 1770)이 중심이고 반지름이 30px인 원 영역이 링크 처리가 되는 것입니다
Poly
이 poly는 그 어떤 도형도 만들 수 있습니다
예를 들어 오각형 모양으로 링크를 설정하고 싶다면 오각형의 각 꼭짓점을 나열하면 됩니다
Default
이건 사실 몰라도 상관 없을 것 같은데 그냥 전체 이미지를 링크로 지정하는 것입니다
이제 구역을 여러 개 나눠서 각자 다른 페이지로 이동할 수 있게 한 번 만들어 봅시다
<h1>이미지 링크 삽입하기</h1>
<img src="mcthemax.jpg" usemap="#mapname">
<map name="mapname">
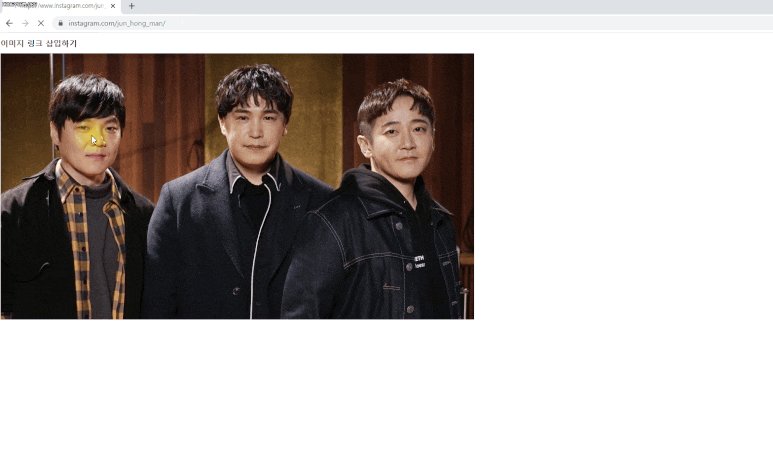
<area shape="circle" coords="405, 335, 120" href="https://www.instagram.com/jun_hong_man/">
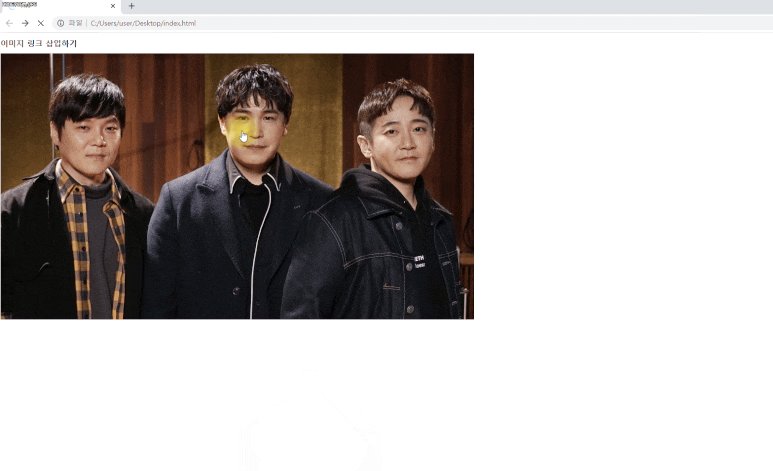
<area shape="circle" coords="1035, 301, 120" href="https://www.instagram.com/______isu______/">
<area shape="circle" coords="1637, 351, 120" href="https://www.instagram.com/yjw_0927/">
</map>이렇게 area 태그를 map 태그 안에서 여러 번 사용하면 영역을 여러 개 지정할 수 있습니다
위 코드처럼 적고 실행을 시켜보면

이렇게 각 영역마다 다른 페이지로 이동하게 되는 것을 알 수 있습니다
이렇게 이미지 링크를 만드는 방법에 대해 알아보았습니다
안뇽히계세욥
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] #7 이미지 삽입하기, 비율 조정, alt (0) | 2022.01.04 |
|---|---|
| [HTML/CSS] #6. 링크 삽입하기 (0) | 2021.12.22 |
| [HTML/CSS] #5. 주석 작성하기 (0) | 2021.12.20 |
| [HTML/CSS] #4. 글자 서식 태그 (0) | 2021.12.20 |
| [HTML/CSS] #3. h1 ~ h6, p, br 태그 (0) | 2021.12.20 |
| [HTML/CSS] #2. html의 구조, title, h1, p (0) | 2021.12.20 |





댓글